Slack Quickstart
The following features may not be available to all Transposit Developer Platform users. Please contact Transposit support to get access to these features.
In this short guide, you'll build a custom Slack command that helps anyone in your workspace list their day's events from their own Google calendar.
Prerequisites#
You'll need:
- A Slack App
- A Google calendar account.
Create a new Transposit application#
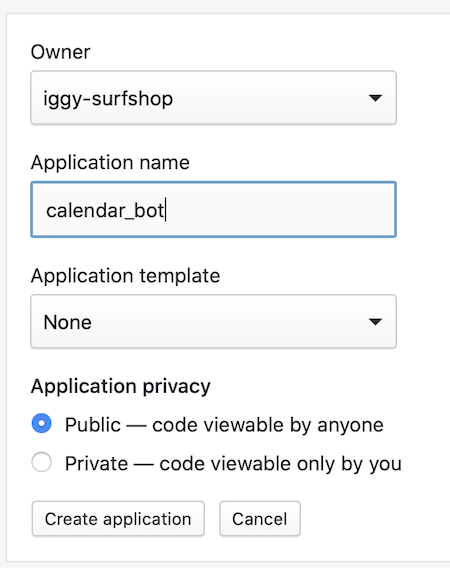
- In the Developer Platform, click New application and give it a name, such as
calendar_bot, and do not select a template, as shown below.
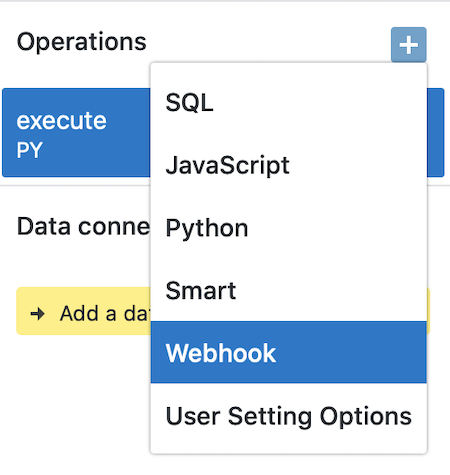
- Follow the instructions at the webhooks docs page to create a webhook operation.

Notice that the code that is generated for you is as follows:
({ http_event }) => {
return {
status_code: 200,
headers: { "Content-Type": "application/json" },
body: { "greeting": "Hello World" }
};
}- Commit your code.
- Navigate to Deploy > Endpoints and change the Webhook operation from Not deployed to Deployed.
- Check the box for Deploy as webhook and copy the deployed URL it produces.
Set up Slack#
- Go to your Slack apps and create a new app.
- Select Slash Commands from the list of Slack features. Create a new command named
/calendar. - Paste the URL you copied above into the Slack command's Request URL field. Give it a short description and usage hint if desired.
- Save your command.
- Click Install App in the sidebar to install it into your workspace. (You can ignore any OAuth token messages.)
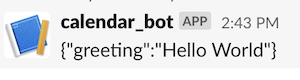
- Test the app in Slack by typing
/calendar. You should see the following in Slack, as defined in your webhook logic, shown above:
Connect to Slack#
- Go to your Transposit app's Code section.
- Add a new Data Connection and select
transposit/slack. - Don't choose a code template.
- Click Save and authorize Slack.
Authorize Slack#
While Transposit makes it easy to authenticate with your Slack account, in order to act as your bot, we need to manually input the credentials of the bot. Otherwise the application will execute as you.
- Find your Client ID and Secret in your Slack app under Basic Information > App Credentials.
- In your Transposit app, go to Code > Data connections > slack > Authentication and change the values to your Slack app's Client ID and Secret.
- In OAuth & Permissions in Slack, add
https://accounts.transposit.com/oauth/v2/handle-redirectas a redirect URL. - Reinstall your app in Slack.
- Reauthenticate Slack in Transposit. You can do this by going to Code > Auth & settings and disconnecting then connecting the Slack key. (Note you'll need to do this for all Slack keys you've set up.)
If done correctly, it should authenticate the Transposit application as the bot user, instead of you. When you post a message (if you have given your bot chat:write:bot permissions) you should see the message posted as the bot.
Create a Slack Intake Modal#
Create a new JavaScript file named 'get_slack_message', with the content below.
({ details }) => {
triggerId = details.trigger_id;
userName = details.user_name;
modal = {
type: "modal",
title: {
type: "plain_text",
text: "Post Calendar Events",
},
submit: {
type: "plain_text",
text: "Create",
},
close: {
type: "plain_text",
text: "Cancel",
},
blocks: [
{
type: "input",
element: {
type: "plain_text_input",
placeholder: {
type: "plain_text",
text: "Event highlights for " + userName,
},
},
label: {
type: "plain_text",
text: "Description:",
},
},
{
type: "section",
text: {
type: "mrkdwn",
text: 'placeholder for events'
}
},
],
};
slackParams = {};
slackParams["view"] = JSON.stringify(modal);
slackParams["trigger_id"] = triggerId;
openModalResp = api.run("slack.open_modal_view", slackParams)[0];
return {
status_code: 200,
body: null,
};
};Change your webhook to connect to the above, as shown below.
({ http_event: { parsed_body } }) => {
switch (parsed_body.command) {
case "/calendar":
api.run("this.get_slack_message", { details: parsed_body });
break;
}
return {
status_code: 200,
body: null,
};
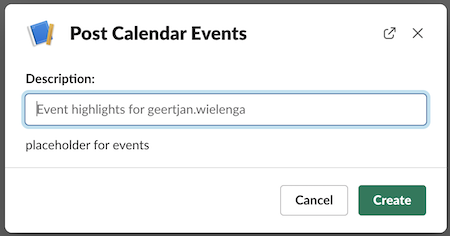
};When you now run your /calendar command in Slack, you should now see the below.

Your modal is correctly shown in Slack, now you need to add your Google Calendar events to it.
Connect to Google Calendar#
- Go to your Transposit app's Code section.
- Add a new Data Connection and select
transposit/google_calendar. - Choose the
get_calendar_eventsoperation as the code template. - Click Save and authorize Google Calendar.
- In your
get_slack_messageoperation, add the below above the main body of code to retrieve data from your Google calendar.
const parameters = {};
parameters.calendarId = 'primary';
events = api.run('google_calendar.get_calendar_events', parameters, {limit: 10})
.map(e => e.summary)
.join("\n");
console.log(events);Get the day's start and end time#
- Create a new JavaScript operation and name it
get_day_start_end. - Replace the code with the following to use the
moment.jslibrary to get the day's start and end time (replaceAmerica/Los_Angeleswith your timezone if desired):
params => {
let moment = require("moment-timezone-with-data.js");
let today = moment().tz("America/Los_Angeles");
return {
start: today.startOf("day").format(),
end: today.endOf("day").format()
};
}- Click the Run button to make sure it works. You should see something like this if you click the 'Raw' tab of the Results pane.
[
{
"start": "2019-08-20T00:00:00-07:00",
"end": "2019-08-20T23:59:59-07:00"
}
]Set up the user configuration page#
- Go to Users > User Configuration and check the box next to
google_calendarto allow users to connect their Google Calendar to their slack account.
Get your slack command to return calendar events#
- Go to your operation
get_calendar_eventsand replace the SQL with the following to transparently join together the start and end time from theget_day_start_endoperation with the Google Calendar call.
SELECT summary FROM google_calendar.get_calendar_events as E
JOIN this.get_day_start_end AS T
ON E.timeMin=T.start
AND E.timeMax=T.end
AND E.singleEvents=true
WHERE E.calendarId='primary'
LIMIT 100- Edit the
get_slack_messageoperation so it returns calendar events for the day.
({ user }) => {
let events = api
.run("this.get_calendar_events")
.map(e => e.summary)
.join("\n");
return {
// Blocks get displayed in the actual message.
// You can play with block kit here: https://api.slack.com/tools/block-kit-builder
blocks: [
{
type: "section",
text: {
type: "mrkdwn",
text: events === "" ? "You have no events today" : events
}
}
],
// The text content gets displayed in the notification
text: "A message from Transposit!"
};
}- Click the Commit code button to commit the code.
Configuring your production user#
- Go to Users > User Configuration to get the URL for your hosted user configuration page (e.g. https://calendar-bot-XXXXX.transposit.io). Anyone in your Slack workspace can visit this page to configure their slack user to use this slash command.
- Login with your Slack account.
- Connect your Google Calendar.
Use it in Slack#
- Go to Slack and run
/calendar. You should now see a list of your day's events.
What's next with your calendar application#
There are a lot of ways to extend this application. Here are some things you can try:
- Share the Transposit application with other users on your Slack (they can already run
/calendarsince you installed it in the workspace). Don't they deserve to know what they have on the calendar from the comfort of their Slack command line? They can sign up with their Slack credentials at the same url: https://calendar-bot-XXXXX.transposit.io - Edit and rename the
get_day_start_endoperation so that you display events from today and tomorrow. - Review the Google Calendar docs. Include the location as well as the summary of the event. (Hint, change the Google Calendar operation to
select * from google_calendar.get_calendar_events ...and see what comes back.) - Include a list of the attendees when displaying events.
- Format the return values to look better with a section for each event. Explore Slack's block format: https://api.slack.com/tools/block-kit-builder and modify the JSON returned by
get_slack_message. - If you want to use other Slack APIs to extend the command (to do something like create a reminder based on upcoming events) then authorize the Slack data connection and explore the Slack docs.
What's next with Transposit#
There's a lot you can do with Transposit’s powerful relational engine; imagine connecting APIs from JIRA, AWS, GitHub, Airtable and more.
Check out other documentation to learn more, including:
- Integrating multiple data sources together.
- Data connectors currently available
- Creating your own data connector to pull in your own OpenAPI compatible data.
- Running a task on a schedule.